Сайты-примеры Velo созданы для того, чтобы проиллюстрировать возможности кода wix Velo и дать вам идеи, которые вы можете использовать на своем собственном сайте. Вы можете использовать эти примеры одним из двух способов:

В качестве шаблона: вы можете сохранить пример сайта в своей учетной записи Wix, а затем использовать его в качестве основы для создания своего сайта. Если пример работает с любым из приложений Wix, у них могут быть данные, связанные с уже добавленным к ним приложением, поэтому вам нужно будет удалить эти данные из приложения, а затем добавить свои собственные.
В качестве источника идей: вы можете просмотреть примеры сайтов, чтобы увидеть, как все страницы, элементы, коллекции и код объединяются, и получить представление о том, что вы можете сделать на своем сайте. Если вы видите макет или код, который вам нравится, вы можете создать его с нуля на своем сайте, скопировав и вставив его на свой сайт. Ниже приведены инструкции о том, как копировать и вставлять различные элементы с сайта-примера.
Открытие примера сайта в вашем редакторе wix
Каждый образец сайта является опубликованной версией сайта. Чтобы открыть сайт в редакторе, нажмите кнопку «Открыть в редакторе».
Важно: Если пример включает коллекции приложений Wix, обязательно опубликуйте сайт, а затем обновите браузер, прежде чем продолжить.
Включение режима разработчика в Wix
Следующее, что вам нужно сделать, это включить режим Velo для разработчика. Это дает вам доступ ко всем функциям Velo. Нажмите «Разработчику» на панели инструментов вашего сайта и нажмите кнопку «Активировать» в раскрывающемся списке.

Нажмите на пример сайта, чтобы увидеть, как все настроено. Это поможет вам лучше понять, как работают примеры. Помните, что как только вы откроете пример сайта в редакторе, он станет полностью функционирующим сайтом. Вы всегда можете отменить или вернуться к предыдущей версии, если вы что-то испортили, играя с ней. Далее вам нужно лучше понять, как был построен пример как в редакторе, так и с использованием кода.
Просмотрите структуру примера сайта
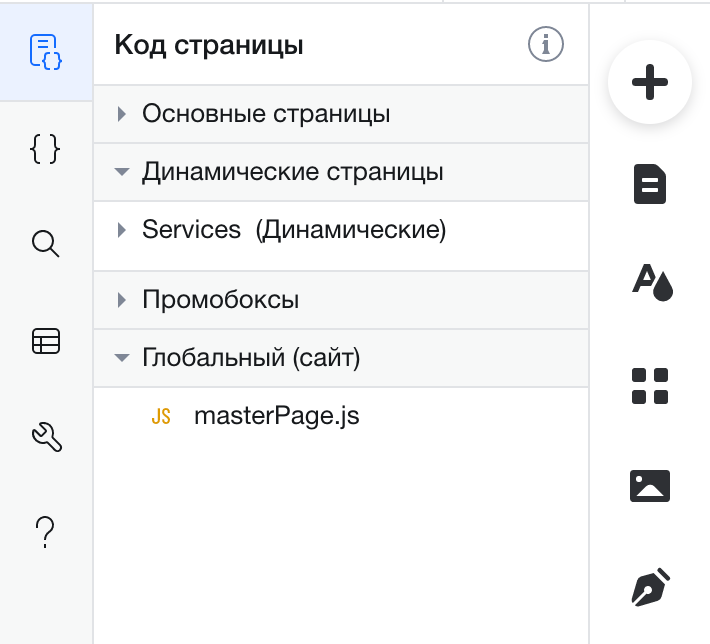
Боковая панель Velo показывает все файлы, составляющие пример сайта. Многие сайты-примеры имеют страницы и коллекции баз данных. У некоторых также есть лайтбоксы и общедоступные и внутренние файлы кода. Вы увидите их все на этой боковой панели. Просто щелкните любой элемент на боковой панели, чтобы открыть его.

Чтобы отобразить боковую панель после того, как она скрыта, нажмите любую из кнопок боковой панели.
База данных wix
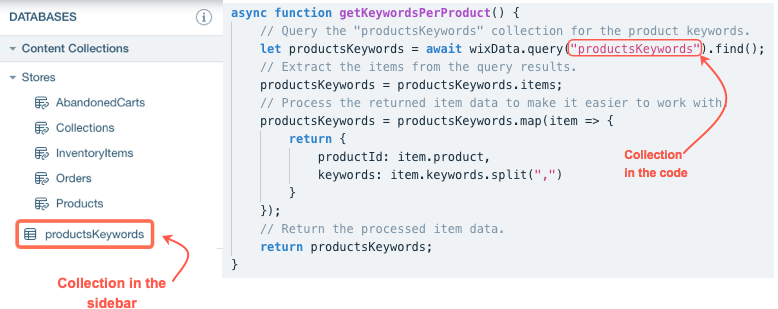
Раздел «Базы данных» на боковой панели содержит коллекции примеров сайтов. Щелкните коллекцию, чтобы открыть ее в Content Manager.

Некоторые из этих коллекций были созданы вручную для примера сайта, а другие получены непосредственно из приложений Wix. Коллекции приложений Wix перечислены под названием приложения. Например, примеры сайтов, которые работают с приложением «Магазин», имеют раздел «Магазин» в части «База данных» боковой панели Velo. Вы можете щелкнуть заголовок раздела «Магазин», чтобы увидеть две его коллекции: «Коллекции» и «Продукты». Поскольку информация в этих коллекциях поступает непосредственно из приложения Wix, они доступны только для чтения и могут быть изменены только через приложение. Все коллекции, которые были созданы специально для примера сайта, перечислены в нижней части части базы данных боковой панели Velo. Вы можете добавлять новые элементы в эти коллекции или редактировать существующие элементы, как и в любой другой коллекции. Вы также можете добавлять новые коллекции в базу данных.
Изучите свойства элементов
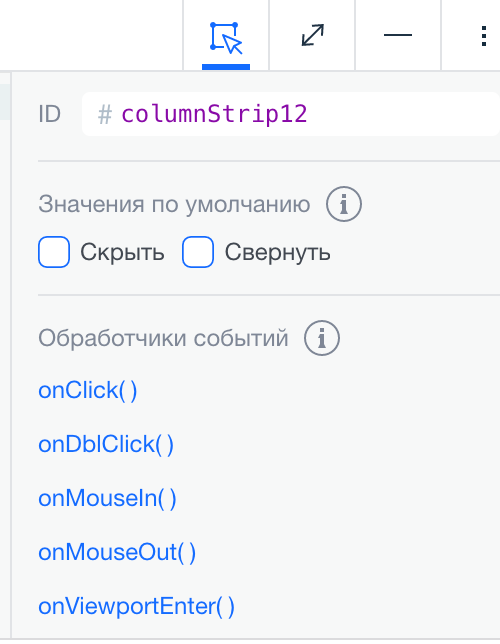
Еще одна вещь, которую вы заметите при включении режима разработки Velo, — это панель «Свойства и события», которая отображается справа от панели кода и позволяет вам работать с Velo над элементами вашего сайта.

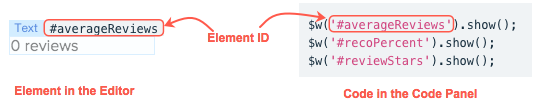
Щелкните элемент на любой странице примера сайта (включая саму страницу), чтобы просмотреть его свойства на панели «Свойства и события». Эти свойства включают идентификатор элемента, который используется при написании кода, управляющего этим элементом, и обработчики событий.
Если вы скопируете и вставите какой-либо код из примера, вам необходимо убедиться, что свойства работают со вставленным кодом.
Как элементы примера подключаются к данным
Некоторые элементы в примерах сайтов связаны с наборами данных. Наборы данных действуют как мост между коллекцией и элементом страницы, позволяя элементу отображать контент из коллекции или принимать данные от пользователя и сохранять их в коллекции. Перед копированием и вставкой элементов или наборов данных обязательно прочитайте информацию ниже.
Просмотрите код, использованный в примере
Код некоторых страниц в примерах сайтов был написан с использованием JavaScript и Velo API. Вы можете увидеть этот код на панели кода, которая появляется в нижней части вашего редактора. Вы можете просто перетащить его из нижней части экрана, чтобы открыть его.
Копирование и добавление кода с примера
Если вы решите скопировать код, элементы или наборы данных с примера сайта на другую страницу или ваш новый сайт, важно знать, что обычно требуется внести в них некоторые изменения после добавления.
Вставка элементов страницы
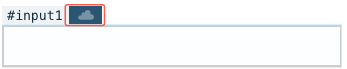
Вы можете скопировать элементы страницы с любой страницы сайта с примерами, а затем вставить их в другое место, либо на сайте с примерами, либо на любом другом сайте, который у вас есть. Важно обратить внимание на то, связаны ли вставляемые элементы с наборами данных. Когда вы наводите курсор на элемент, который подключен к набору данных, вы увидите значок облака рядом с его идентификатором элемента.

Если элемент подключен к набору данных, вы можете вставить его на ту же страницу, и он сохранит связь с набором данных. Если вы вставите его на любую другую страницу, вам нужно будет повторно подключить его к другому набору данных. В зависимости от того, куда вы вставите элемент, его идентификатор может измениться.
Вставка наборов данных
Вы можете скопировать набор данных со страницы сайта-примеры, а затем вставить его в другое место. Важно отметить, что когда вы вставляете набор данных, он теряет все связи с элементами страницы. Это означает, что вам нужно будет воссоздать соединения с элементами страницы на вашем сайте.
Обратите внимание на размещение кода
Обязательно обратите внимание на размещение кода, который вы копируете. Например, если вы копируете код, который находится в функции onReady() страницы, вам нужно обязательно вставить его в функцию onReady() целевой страницы.
Вставка кода, ссылающегося на элементы страницы
Если код, который вы копируете, относится к элементам страницы, вам необходимо убедиться, что идентификаторы, используемые в коде, совпадают с идентификаторами элементов на странице, куда вы вставляете код. Вы можете сделать это одним из двух способов: Измените идентификатор в коде, чтобы он соответствовал идентификатору элемента. Измените идентификатор элемента, чтобы он соответствовал идентификатору в коде.

Вставка кода, который ссылается на коллекции
На некоторых примерных сайтах есть коллекции, созданные специально для этого сайта. Часто эти сайты также содержат код, ссылающийся на одну из этих коллекций. Прежде чем вы сможете скопировать и вставить такой код, вам нужно убедиться, что у вас есть аналогичная коллекция на вашем собственном сайте. Вы можете сделать это одним из двух способов:
Воссоздайте коллекцию на своем сайте, используя то же имя и те же поля. Таким образом, код, который вы вставляете на свою страницу, будет работать.
Создайте новую коллекцию, используя другое имя и поля, а затем измените все ссылки на новую коллекцию и поля в своем коде.

Вставка кода, который ссылается на коллекции приложений Wix
Все коллекции приложений Wix имеют одинаковые имена и поля по умолчанию. Некоторые приложения позволяют настраивать хранимую в них информацию, что влияет на структуру их коллекций. Например, если вы добавляете параметры продукта в приложение Wix Stores, эти параметры отражаются в поле ProductOptions в коллекции продуктов.
Если сайт, на который вы вставляете свой код, имеет то же приложение Wix, что и сайт-пример, с той же конфигурацией, вы можете свободно копировать и вставлять код, относящийся к коллекциям приложений Wix. Если ваше приложение настроено с другими параметрами и код ссылается на эти параметры, вам потребуется изменить код, чтобы он соответствовал вашим изменениям.
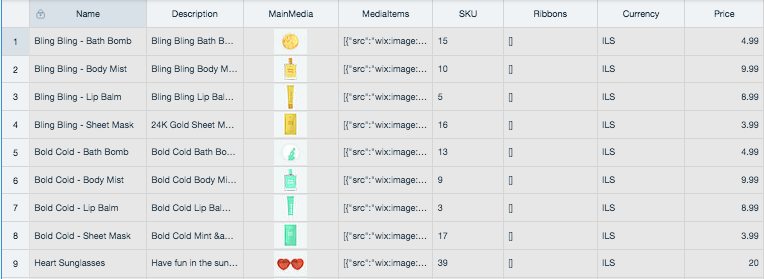
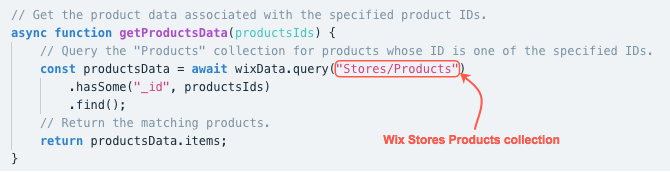
В приведенном ниже примере код относится к коллекции товаров Wix Stores. Его название всегда «Магазин/Продукты» на всех сайтах, поэтому, если у вас есть приложение Wix Stores, вы можете просто скопировать код на свою страницу.

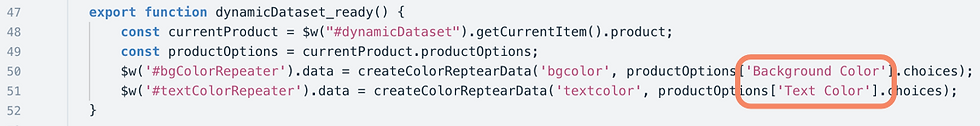
В этом примере код относится к определенным параметрам продукта, которые были определены в приложении Stores.

Если вы хотите использовать этот код на своем сайте и определили различные параметры продукта в приложении «Магазин», вам необходимо соответствующим образом изменить код.
Вставка кода в обработчик событий
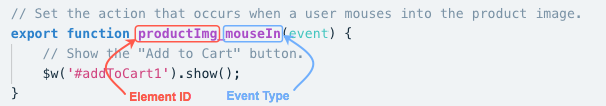
Важно обратить внимание на то, является ли код, который вы копируете с сайта примеров, статическим обработчиком событий. Как правило, имя статической функции обработчика событий соответствует следующему соглашению: elementID_eventType.
Ниже приведен пример статического обработчика событий в реальном коде сайта с примерами. Его событие — mouseIn, и оно связано с элементом изображения, идентификатор которого — productImg.

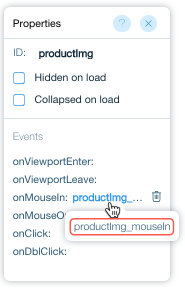
После того как вы вставите функцию обработчика статических событий на другую страницу или сайт, вам нужно будет связать функцию с элементом на вашей странице. Для этого вы выбираете элемент на своей странице и на панели «Свойства и события» выбираете тип события. Важно убедиться, что имя события на панели «Свойства» совпадает с именем события в функции. Например, если вы вставили приведенный выше пример кода на новую страницу, вы должны выбрать элемент Image, а затем добавить к нему событие mouseIn, назвав его productImg_mouseIn, как на изображении ниже.

Защита ваших данных
Иногда вам может понадобиться добавить личную информацию, такую как ключ API, в код вашего сайта. Например, Velo позволяет интегрировать сторонние сервисы с вашим сайтом, такие как Stripe и SendGrid. Некоторым сторонним службам для аутентификации требуется ключ API. Служба предоставляет вам ключ, который вы добавляете в код, вызывающий их службу.
Ключи API и другие секреты являются конфиденциальным ресурсом, поскольку они обычно позволяют выполнять ограниченные операции. Никогда не добавляйте секреты на свою страницу, сайт и публичный код, так как любой может получить к ним доступ. Серверный код защищен, но вы должны следовать рекомендациям по безопасности и хранить свои секреты отдельно от кода. Вот почему:
Совместное использование кода: вы можете сотрудничать и делиться своим кодом с другими или управлять им в общедоступном репозитории, что увеличивает вероятность случайной утечки секретов.
Повторное использование кода. Поскольку код часто используется повторно, жестко запрограммированные секреты могут быть скопированы, что увеличивает риск раскрытия.
Публичное раскрытие: жестко закодированные секреты видны на вашем экране.
Вместо жесткого кодирования секретов вы можете использовать Secrets Manager и Velo Secrets API для безопасной работы с секретами в своем коде.
Как это работает
Следуйте этой общей процедуре для работы с ключами API или другими секретами с помощью диспетчера секретов:
Получите личную информацию, такую как ключ API, от стороннего сервиса.
Сохраните личную информацию как новый секрет в диспетчере секретов. Присвойте секрету имя.
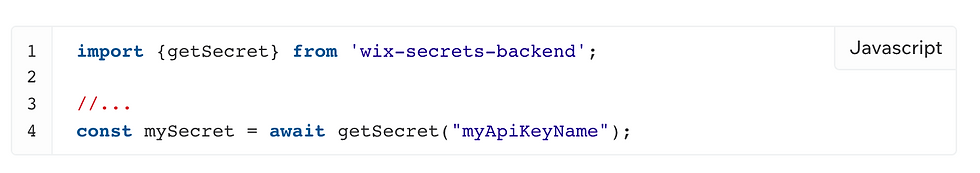
В коде серверной части вместо жесткого кодирования ключа API используйте функцию getSecret() с секретным именем, назначенным в диспетчере секретов. Когда код запускается, значение секрета извлекается из диспетчера секретов.

Comments